Los estándares del diseño web son unas especificaciones o recomendaciones creadas por el W3C en 1994 para estandarizar y otorgar consistencia a la World Wide Web y compatibilizar entre sí las diferentes tecnologías en las que se basa. Estas pautas nos permiten crear webs accesibles, interoperables y eficientes para que se asegure la accesibilidad y universalidad de la web.
Esto nos facilitó mucho el trabajo a los diseñadores y desarrolladores, ya que no es necesario crear diferentes versiones del mismo sitio web para cada navegador (cross browser), dispositivo o sistema operativo en el que se está ejecutando. Con unos pequeños ajustes en el código podemos conseguir que nuestros sitios web se visualicen de manera idéntica independientemente del dispositivo.
Tipos de estándares web
Estándares web técnicos
Es importante que los sitios web sean compatibles con todos los navegadores así como con el mayor número de versiones antiguas de navegadores, y también crear una experiencia web estable, independientemente del dispositivo.
Para ello, nos ceñiremos a los estándares web técnicos que están relacionados con los lenguajes utilizados para el desarrollo de los sitios web. Los fundamentales y más comunes son HTML5, CSS, JavaScript. Aunque hay algunos sitios web desarrollados con otros lenguajes como AngularJS o Vue.js o tecnologías como Flash (obsoleto).
- HTML5 (HyperText Markup Language) es utilizado para definir la estructura del documento.
- XML (Extensible Markup Language) se utiliza para almacenar e intercambiar datos estructurados.
- CSS3 (Cascading Style Sheets) se utiliza para dar estilo y diseño al contenido.
- ECMAScript define la creación de lenguajes de scripting, siendo JavaScript la API más extendida para la programación del lado del cliente. Permite crear sitios web dinámicos.
Por otro lado, los formatos más comunes para el contenido audiovisual suelen ser:
- Imágenes: JPG, PNG y WebP (un formato específico para la web que soporta la compresión tanto con pérdida como sin ella).
- Gráficos vectoriales: SVG.
- Sonido: el formato más extendido es MP3.
- Vídeos: el formato mejor soportado es MP4. Además, los vídeos hacen que los usuarios permanezcan más tiempo en tu sitio web y que se interesen por tu contenido.
Estándares de diseño y usabilidad
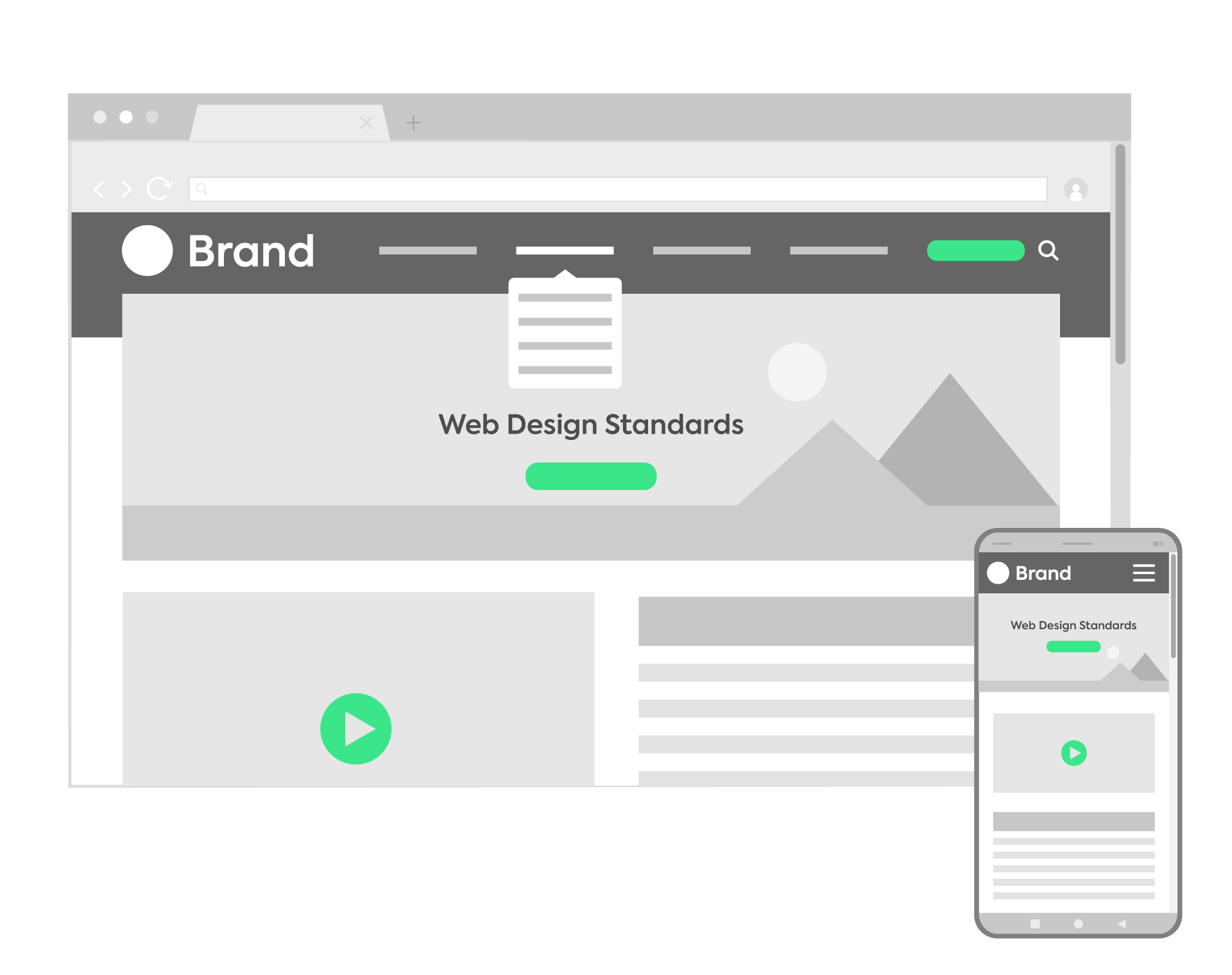
Los estándares de diseño están relacionados con la apariencia y permiten unificar la manera de presentar la información. Estas son algunas convenciones y buenas prácticas recomendadas para que la experiencia de usuario sea satisfactoria:
- Consistencia visual entre todas las páginas y elementos que forman parte del sitio web, así como en la voz y tono, ajustando el diseño a tu público objetivo.
- Estructura jerárquica visual bien diferenciada, por ejemplo:
- En el tamaño de los titulares y el contenido. Es importante utilizar fuentes y colores legibles.
- Lectura de izquierda a derecha (patrón F).
- Utilización del color destacado solo en unos pocos elementos. Generan contraste y nos ayudan a diferenciar los elementos más importantes, como botones o enlaces.
- Es muy importante utilizar los espacios en blanco o márgenes adecuadamente (son como los silencios de la música, permiten respirar al diseño, funciona como zona de seguridad para proteger al diseño de interferencias, y ayudan a organizar y separar el contenido visualmente).
- Destaca tu propuesta de valor incluyéndola al principio de la página, normalmente dentro del hero y del h1.
- Utiliza Call To Action (CTA) o llamadas a la acción como ‘Reserva ahora’ o ‘Solicita tu presupuesto’, no solo botones de ‘Contáctanos’.
También podemos encontrar algunas convenciones o pseudo-estándares que generan controversia, pero están ampliamente extendidas como:
- Incluir el logo en la parte superior izquierda de la página. El usuario está acostumbrando a verlo ahí y sigue el patrón F, pero hay muchísimas webs con el logo centrado o a la derecha (¡como la nuestra!).
- Navegación principal en la parte superior de la página en desktop.
- Navegación responsive:
- Icono de menú al alcance del pulgar (normalmente en la derecha si la mayoría de los usuarios son diestros).
- Menú desplegable.
- El icono de menú de ‘hamburguesa’, facilita la navegación ya que cuenta con un alto factor de reconocimiento.
- Contacto en la parte superior derecha (normalmente dentro del menú).
Estándares de accesibilidad
Los estándares de accesibilidad son las pautas para que tanto los sitios web como su contenido sea accesible e incluyente para el mayor número de personas posible (incluyendo personas con discapacidad, como visual, auditiva, cognitiva o motriz).
- Textos alternativos para las imágenes y transcripciones para vídeos y audios.
- Entrada de teclado para aquellos que no usan ratón para navegar a través de los sitios web.
- Etiquetas para los campos de los formularios.
- Correcto contraste de color.
- No utilizar contenido que parpadee o se mueva.
- Y por supuesto, etiquetar correctamente el contenido en HTML.
Estándares de privacidad
La privacidad es una parte esencial de la Web. Los estándares de privacidad definen los mecanismos mediante los que los usuarios especifican cuáles son sus preferencias respecto a los temas de privacidad de sus datos.
- Los enlaces legales siempre permanecen visibles y accesibles como último elemento en el pie de página, normalmente al lado del Copyright. Suelen tener un tamaño de letra más pequeño con respecto al cuerpo para hacerlos más discretos.
- Respeto por la privacidad del usuario.
- Solicitud de permiso no invasiva.
- Deber de protección, discreción, honestidad y lealtad.
- Derecho de acceso, eliminación, corrección, oposición etc.
En All Around podemos ayudarte a crear un sitio web que cumpla con los estándares de diseño web y mejore la experiencia de usuario de tu página web. Si necesitas que te echemos una mano con el desarrollo web y diseño, no dudes en ponerte en contacto con nosotros. Nos encargaremos de diseñar y desarrollar tu sitio web siguiendo los estándares marcados por la W3C.